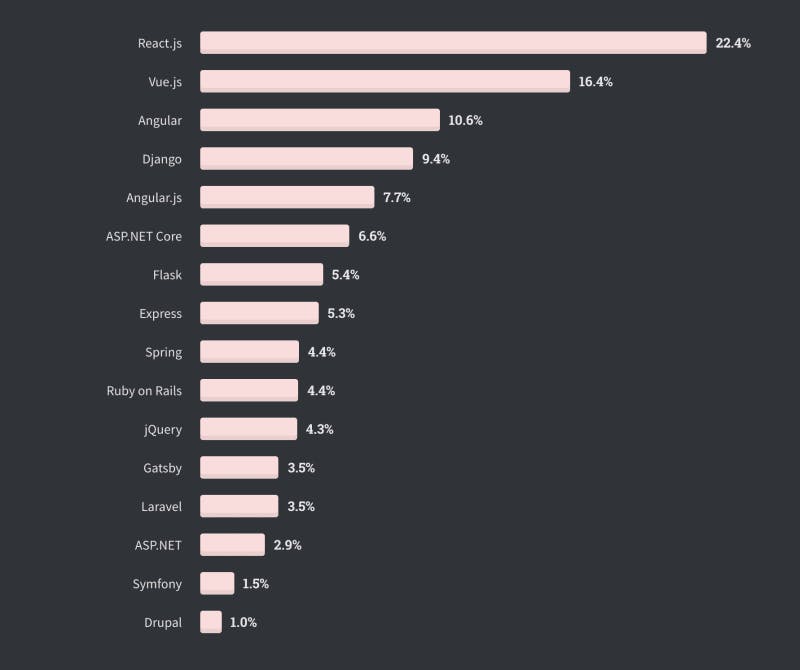
React is an open-source front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and has over 170k Github Stars making it the most popular framework (although stars may not be the best-ranking factor), according to the stack-overflow 2020 survey, React ranks #1 on the list of most-wanted tools.

In this article, we would look at some of the UI Frameworks you can use alongside your React project, judging based on sources such as:
- GitHub
- Npm
- StackShare
- Stackoverflow
So let's start;
1. Ant Design
Ant Design (or AntD) is an enterprise-class UI design language with a set of high-quality React UI components. It is one of the best React UI libraries for enterprises. It offers many polished components that could be used to build an entire application. The documentation is extensive, with tons of examples, and stays up to date. It's also my personal favorite :)
Maintained by: Ant Design.
Github Stars: 73.4k
Website Statisics: Used by 13, 741 websites
Used by: Binance, Alibaba, Alipay, Coinrule
Pros:
- Good Documentation and Examples
- Typescript Support
- Internationalization Support
Quality Icons
2. Material UI
Material-UI is the most popular React UI framework that provides Google Material Design out of the box. Material design takes inspiration from the physical world and textures while keeping the actual UI elements to a minimum.
Maintained by: Material UI & Google.
Github Stars: 70.1k
Website Statisics: Used by 193, 121 websites
Used by: Medium, Roast, Meisterplan
Pros:
- Good Documentation and Examples
- Exciting React themes and templates
Wide range of components
3. React Bootstrap
React-Bootstrap replaces Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery. React Bootstrap is one of the oldest React UI libraries and has grown steadily with React itself. While React-Bootstrap doesn’t offer any official support, there is a massive, active community and plenty of resources supporting Bootstrap.
Maintained by: Mark Otto.
Github Stars: 19.1k
Website Statisics: Used by 11, 221 websites
Used by: Butterflynetwork, Scoutbee, Isgood.ai
Pros:
- Bootstrap’s grid system allows a fully responsive series of containers, rows, and columns for your layout.
Easy to use and edit
4. Semantic UI
Semantic UI React is the official plugin for Semantic UI. The library boasts a collection of over fifty components, including segments, progress bars, transitions, pagination, and more. However, despite all of its unique features, if you do not have hands-on experience in JavaScript, you may find the library a bit complex.
Maintained by: Jack Lukic.
Github Stars: 12.4k
Website Statisics: Used by 7, 033 websites
Used by: Lumeneo, Hacker.works, Rev.io
Pros:
- Impressive customization and theming capabilities.
- Wide collection for UI Components.
- Zero traces of any jQuery code, simplifying the application development.
Declarative API.
5. Chakra UI
Chakra UI provides a set of accessible, reusable, and composable React UI components that make it easy to create websites and apps. Chakra UI components are built on top of a React UI Primitive for endless composability. The community of Chakra UI is very active. You will get all the help required whenever you feel stuck.
Maintained by: Segun Adebayo.
Github Stars: 19.6k
Used by: Bonton, Orbital, LUGGIT
Pros:
- Chakra UI contains a set of layout components like Box and Stack that make it easy to style your components by passing props.
- You can use the same react component as much as you want and customize it for further use.
This library does not require any heavy set up to implement and is simple and easy to use.
6. Blueprint
Blueprint is a newly open-sourced design system implemented as a collection of composable React components and optimized for desktop applications. This is not a mobile-first UI toolkit.
Maintained by: Palantir.
Github Stars: 18.2k
Used by: Allocate, NatML, Onedot
Pros:
- The React UI library has over forty components optimized in particular for complex data-dense interfaces for desktop applications.
Contains many useful components like breadcrumbs, buttons, callouts, cards, dividers, navbars, tabs, tags, and much more.
7. Fluent
Fluent UI web represents a collection of utilities, React components, and web components for building web applications. It has Web Components and native libraries for iOS, macOS, Android, and Windows.
Maintained by: Microsoft.
Github Stars: 11.8k
Website Statisics: Used by 97 websites
Npm Downloads: 53,498/Week
Used by: Microsoft
Pros:
- It has components for building forms and lists but also offers very specific ones like a PeoplePicker for example.
Good default styling capabilities without any code.
8. Grommet
Grommet is a React-based framework that provides accessibility, modularity, responsiveness, and themes in a tidy package. Grommet is a component library designed for responsive, accessible, and mobile-first web projects. It even has a list of SVG icons.
Maintained by: Hewlett Packard Enterprises.
Github Stars: 7.3k
Npm Downloads: 23,278/Week
Used by: Netflix, Uber, Boeing, HP
Pros:
- It embraces atomic design methods and allows for keyboard navigation, screen reader tags, and more.
Powerful theming tools which let you tailor the component library to align with your color, type, and layout needs. You can even control component interaction.
Conclusion
With the above resource, you now have a list of 8 different UI Frameworks to pick from while building your next React project.
Let me know if I'm missing any in the comment section 🤔
Resources used:
👉🏾 Learn more about me 👉🏾 Connect on LinkedIn 👉🏾 Subscribe to my blog, let's feast
QOTD: We are what we repeatedly do. Excellence then is not an act, but a habit.